Reproductor en tu web
Ahora te mostraré cómo crear un simple reproductor de mp3 en tu web o blog. Está claro que existen muchos servicios que te bridan este tipo de servicio verdad?, la diferencia radica en que la mayoría de ellos incluye un link hacia ellos dejando escapar por ahí las visitas, cuando bien podrías hacer tu propio reproductor de música y sin publicidad incrustada y lo más importante de manera super sencilla.
Para este ejemplo necesitamos un sitio que nos permita subir nuestra propia música a algún servidor(lugar donde se guardará), para esto nos valemos de openomy, un gran servicio que nos permite subir nuestros archivos individualmente sin mayores dificultades y sin tener mucho conocimiento de esto, pero si por ahí se traban, acá te doy la explicación:
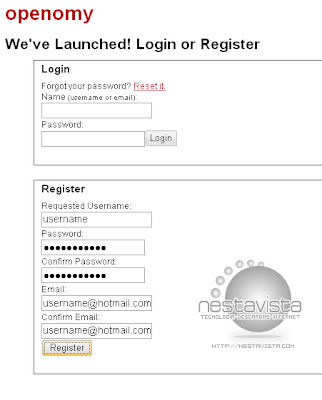
1) Ve a http://www.openomy.com
2) Tendrás que registrarte, colocando lo que siempre hacermos, un "username", un password (2 veces) y un email (2 veces) y listo.


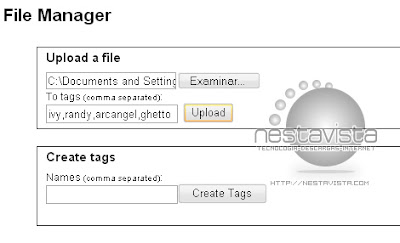
3) Luego nos pide elegir nuestro archivo, en este caso un archivo de audio, damos clic en el botón "examinar", buscamos nuestra canción mp3 en nuestra pc, la seleccionamos y luego damos clic en UPLOAD (en donde dice TAGs podemos escribir algunas palabras clave que identifiquen a tu tema separándolas con comas o sino déjalo en blanco).. y luego a esperar se ha dicho hasta que cargue toda nuestra canción en su servidor.

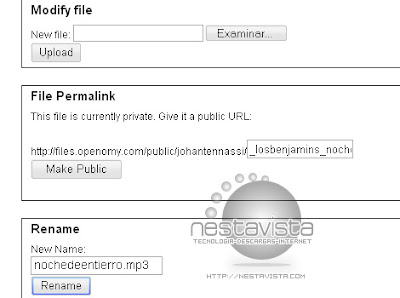
4) Una vez hecho eso, podemos renombrar nuestro archivo, en mi caso subí un extracto de 30" de la canción "Noche de entierro" de los Benjamins y como pueden ver en la imagen siguiente, el nombre era algo complicado, así que decidí solo ponerle "nochedeentierro", luego de ello, tenemos que darle clic en "Make Public" y listo!

Ojo! que este código solo insertará tu reproductor de mp3 y se mostrará en tu web o blog eseperando a que alguien haga clic en el "play" para poder escuchar tu canción, si deseas que se active la música cada vez que alguien visite tu web, tendrás que incluirle esta propiedad a tu código. Localiza esta parte de código: "dewplayer.swf?mp3=http://tucancion.mp3"
y agrégale lo siguiente: "&autoplay=1" "&autostart=1", quedando así:
"dewplayer.swf?mp3=http://tucancion.mp3&autoplay=1"
"dewplayer.swf?mp3=http://tucancion.mp3&autostart=1&bgcolor=FFFFFF"
Bien, eso es todo, ahora solo te queda agregar todo el código en tu web o blog. Para el caso de blogger o wordpress, puedes agregar el código directamente en tu post (para blogger en modo html) sin problemas o en algún lugar de tu sidebar(para blogger elegir agregar "nuevo elemento html").